Notes on Tech

Generate Typescript Types from Protobuf files
. 10 min read.
Let's generate TypeScript types from protobuf files with ts-proto, filter out enums and types we need, and export them from a single index file. Nice! Now, let's wrap all this into an npm package - to encapsulate build process scripts, npm dependencies and internal folder structure.
How to Exclude Playwright Test Traffic from Google Analytics
. 12 min read.
Let's filter out automated UI tests traffic from Google Analytics. We will use Playwright's configuration file to set up a debug_mode variable on browser's localStorage to be picked up by Google Analytics configuration. This way we can run our automated tests in any environment with any client IP and be certain that Google Analytics data is not being polluted.
GitHub Actions Set Output Migration For Multiline Pull Request Comments
. Last updated on . 5 min read.
Since set-output command is now deprecated, we will replace it with the new shiny $GITHUB_OUTPUT (and other Environment files) syntax. We will also see if, instead of posting comments on pull request pages, we can leverage the new Job Step Summary approach. Which makes adding custom markdown reports and log messages to our GitHub workflow runs super easy.
How to Wait for Single Page Navigation and Re-hydration with Playwright and React Router
. Last updated on . 6 min read.
We look into ways to write robust end-to-end tests involving navigation between pages in a single page application (pun intended). We evaluate page-specific element selectors approach and come up with the custom "UI is ready" router navigation event in attempt to skip element selectors altogether.
Invalidate or Clear GitHub Actions Cache
. Last updated on . 4 min read.
Cache invalidation is one of the most complex computer science tasks. Especially so for GitHub action workflows, since there is no explicit mechanism to clean or invalidate present caches. However, what we can do - is to update cache keys with a dedicated environment or repository variable.
Github Actions for Dependabot PRs
. 4 min read.
Let's learn how to extend existent Pull Request Update GitHub Actions workflow with steps specific for Dependabot pull requests (i.e. labels). We will add two jobs to the existent pull_request workflow and experiment with separate "before" and "after" workflow_run event workflows. Fortunately, after the recent GitHub actions update we don't need to use a separate pull_request_target event workflow as a workaround.
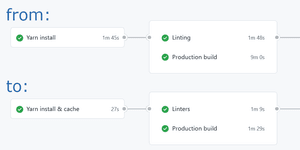
Optimize GitHub Actions for UI Builds and Tests with Cache
. 8 min read.
GitHub Actions is an awesome and very powerful tool. Let's explore workflow running time optimizations with caching node_modules and production build artifacts. We will be using "Dependency Cache" GH Actions feature driven by "actions/cache". Hint: as always, cache invalidation is a key.
The Making of a Manager by Julie Zhuo
. 3 min read.
Just finished this very insightful and down-to-earth book on team management basics. Comes with loads of actionable advice, check-lists and quizzes. It covers everything from first month on the job and managing yourself to efficient meetings and growing leadership within your organization. Author, Julie Zhuo joined Facebook early on as a designer intern and since then has grown to the position of…
Efficient Code Review
. 10 min read.
Reviewing code is complex and demanding. When implemented correctly it can truly lift the project and the team up to the next level. On the flip side, when done wrong, it causes more harm than good. Let's dive deep into what makes for a good code review and how to approach it in a scalable, respectful and mutually beneficial manner.