Good Parts of AngularJs Framework
Published on . Last updated on .
Everyone knows AngularJs (version 1.x) is done and dusted! Why write anything about it today, in 2021?

Well, the reason is pretty simple — history moves in spirals, and things we’ve learned yesterday shape today and tomorrow.
Knowledge of prior frameworks and related tooling comes “for free” if you had been in the industry long enough and used them on a daily basis. However, if you are a newcomer — almost certainly you won’t have that historical perspective. Usually, when starting our development careers, we work with popular tools of today. Unless, of course, you are unlucky enough to join the team supporting huge legacy codebase.
Absence of historical knowledge, generally speaking, won’t hurt in the short run, but does impede your growth over the course of your professional career.
Any framework as in itself can be seen as a coding pattern. Or, usually, quite a few of those.
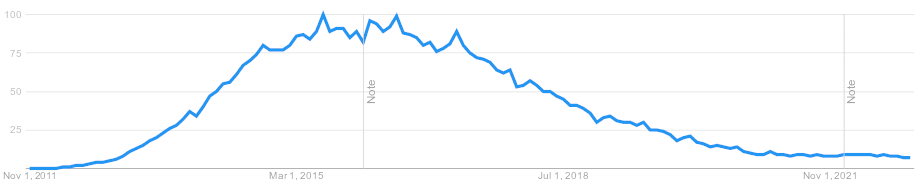
Let’s not forget that AngularJs was the default framework of choice for single-page applications for a few years: from 2014 to 2018. Such applications (especially in the enterprise world) tend to hang around for a while after they had been written and released. I believe even today thousands of UI engineers across the world maintain and develop AngularJs apps. In fact, some of them could be working on migrating those apps to newer frameworks right now — lets pause here for a second and wish them luck!

LTS support for AngularJs was extended till the end of 2021 due to the Covid, and even after that no one would stop you from forking the repo and applying bug-fixes your team deems necessary.
In this post I want to list concepts/approaches which are used in AngularJs and worked really well for the huge and fairly well designed enterprise UI app over the span of seven years. To me that sounds like a seal of approval — for the framework itself.
Good parts of AngularJs framework
- dependency injection
- very basic but still modules (
.configand.runphases), instantiation of factories and services - unit tests mocking mechanism
- built-in dependency mocks
- very basic but still modules (
- components (directives) approach
- bindings (props) including callbacks
- lifecycle hooks
- transclusion (projection/
props.children) requirefor “protected” communication between components- separation of component logic from the template (with template live-loading support)
- event bus
- built-in forms library
- two-way bindings
- parsers, formatters, validators
- getters and setters for
ng-modelvalues - creating objects on the fly when
a.b.cis being passed asng-modelattribute value
httpservice introducing a dedicated layer responsible for all API calls- comes with great API to intercept and modify/supplement API requests and responses
- digest loop (change detection) which in 95% of cases doesn’t require developer to use any
special syntax, particular data management approach or to rely on lifecycle hooks.
- various tools to hook up to it when required (i.e. from other libraries, such as D3)
- being an OOP oriented framework. I believe OOP concepts are more complex and, I dare to say, versatile in comparison to Functional programming concepts.
- decent development documentation. Not ideal but good enough.
- Large user community leading to a wide choice of third-party libraries as well as decent (especially in its early years) development pace by core team at Google.
- High debug-ability in DevTools Console (no plugins necessary). Any service could be injected by its name in runtime.
We shouldn’t forget that definition of technological good was quite different in 2014 (and AngularJS itself was designed much earlier than that). I.e. module system of AngularJs is definitely inferior to the one used today in Angular. And as far as I’m concerned, that’s totally fine, because lessons learned from that version of DI are still very valuable and, for the most part, do apply to the future generations of UI applications and frameworks.
Thanks for everything and Rest in Peace, AngularJs!